
Redefining the in-store shopping experience for India's fast fashion market
Disclaimer: This re-design was not built for H&M, it's solely for my personal project.
BACKGROUND
A retail store is the most important touchpoint between a customer and a product, but in the age of
e-commerce, the traditional role of retail stores is evolving as we are heading towards a world where online and offline shopping experiences are melding.
Outcome
The redesign of the app was successfully validated with the users keeping in mind the insights gained from the research. The new self-checkout concept was well received by the users. They found the scanning feature super useful as it solved the problem of long checkout queues and was most sought when it came to fetching inventory information quickly.
What can be improved?
Due to the COVID-19 pandemic, it was not feasible to conduct physical testing of the prototype in stores with real customers, making it challenging to determine the effectiveness of the features. Additionally, since the prototype was created for a personal project, the business aspects of the product were not taken into account.
If given a chance, I would love to test this concept with users in stores and improve the product further.
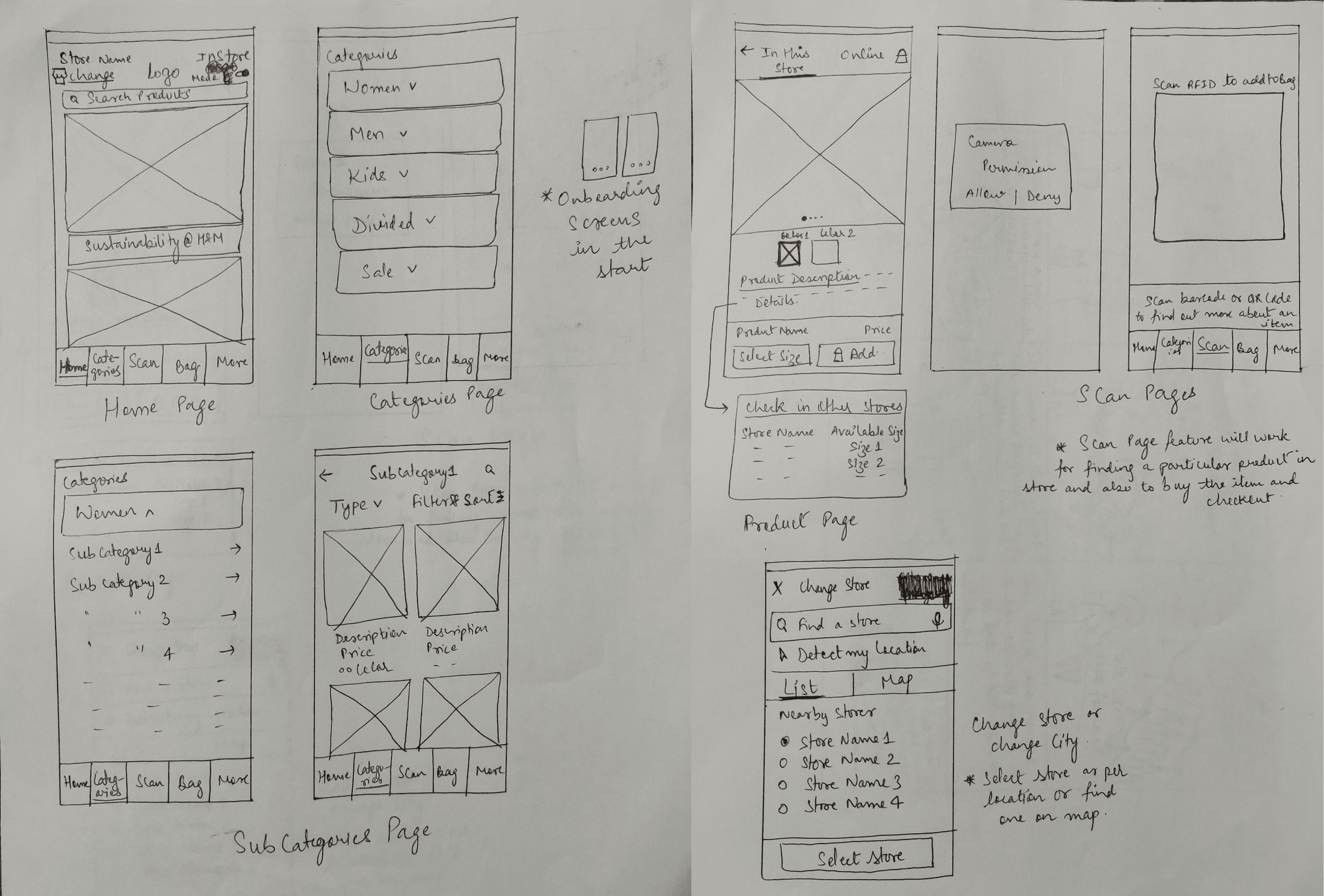
Ideating on paper
I brainstormed and sketched some ideas on paper based on the user needs and research insights aligning with the design of the existing app.

Maintaining brand identity
H&M already had a strong visual identity. I leveraged the existing visual guidelines to build the product further.
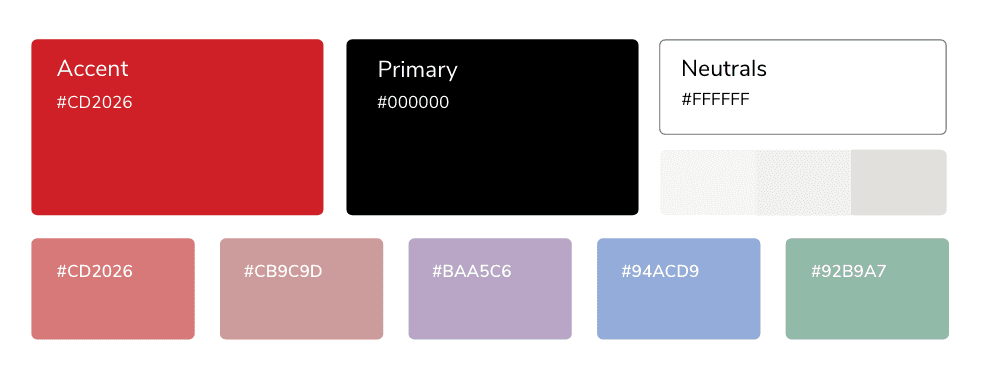
COLOR PALETTE

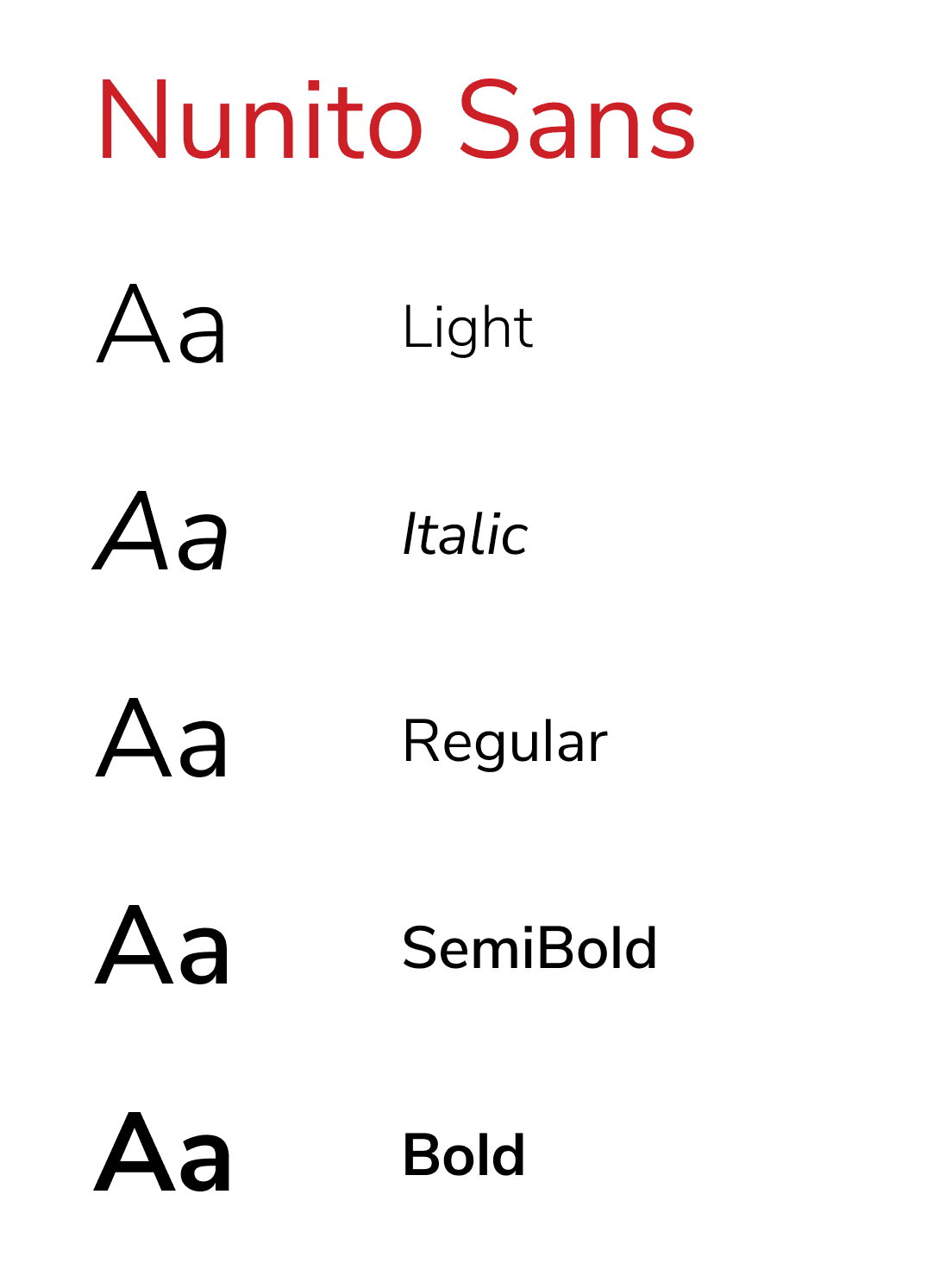
TYPEFACE

Onboarding Screens
Introducing users to the new features of the app through onboarding is an effective method to both generate enthusiasm and inform them about the advantages.






*Illustrations taken from Undraw.co
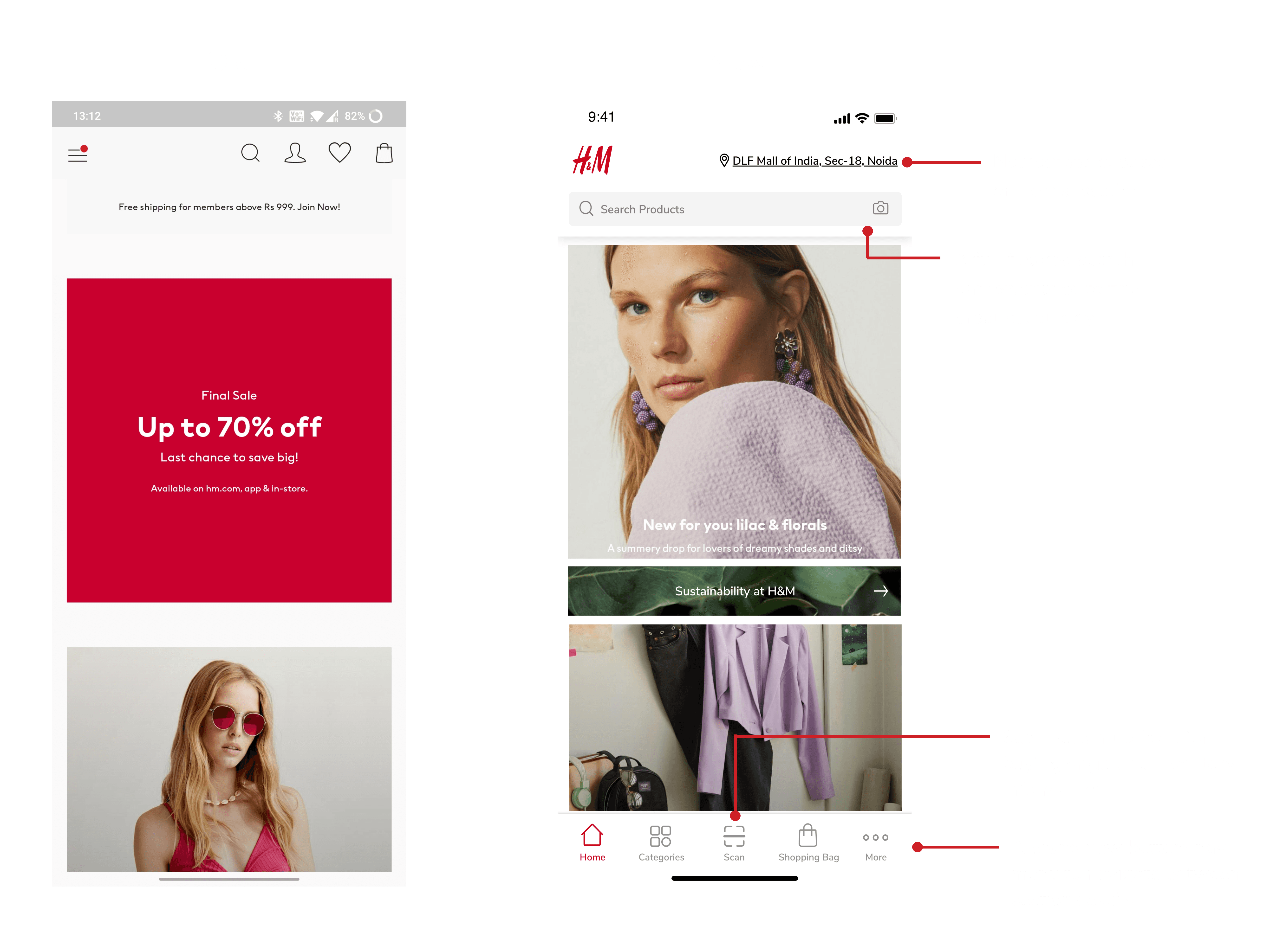
Out with the old, In with the new
A modern look of the app equipped with new features that make navigation easy and intuitive.

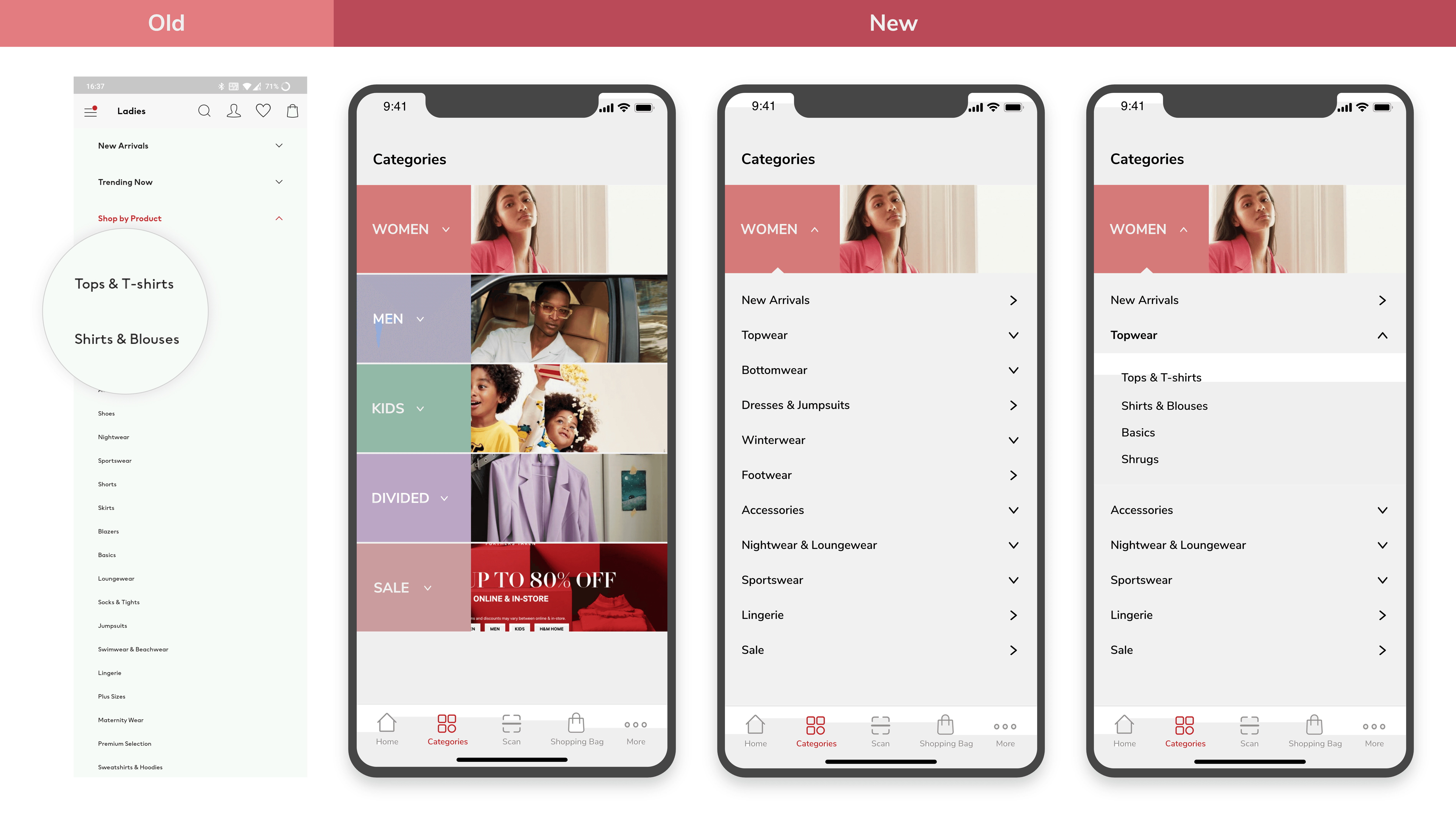
Solving the long list problem
By implementing product buckets, it would be possible to make information easily discoverable and scannable, while also making navigation between categories faster, as everything would be consolidated in one location.

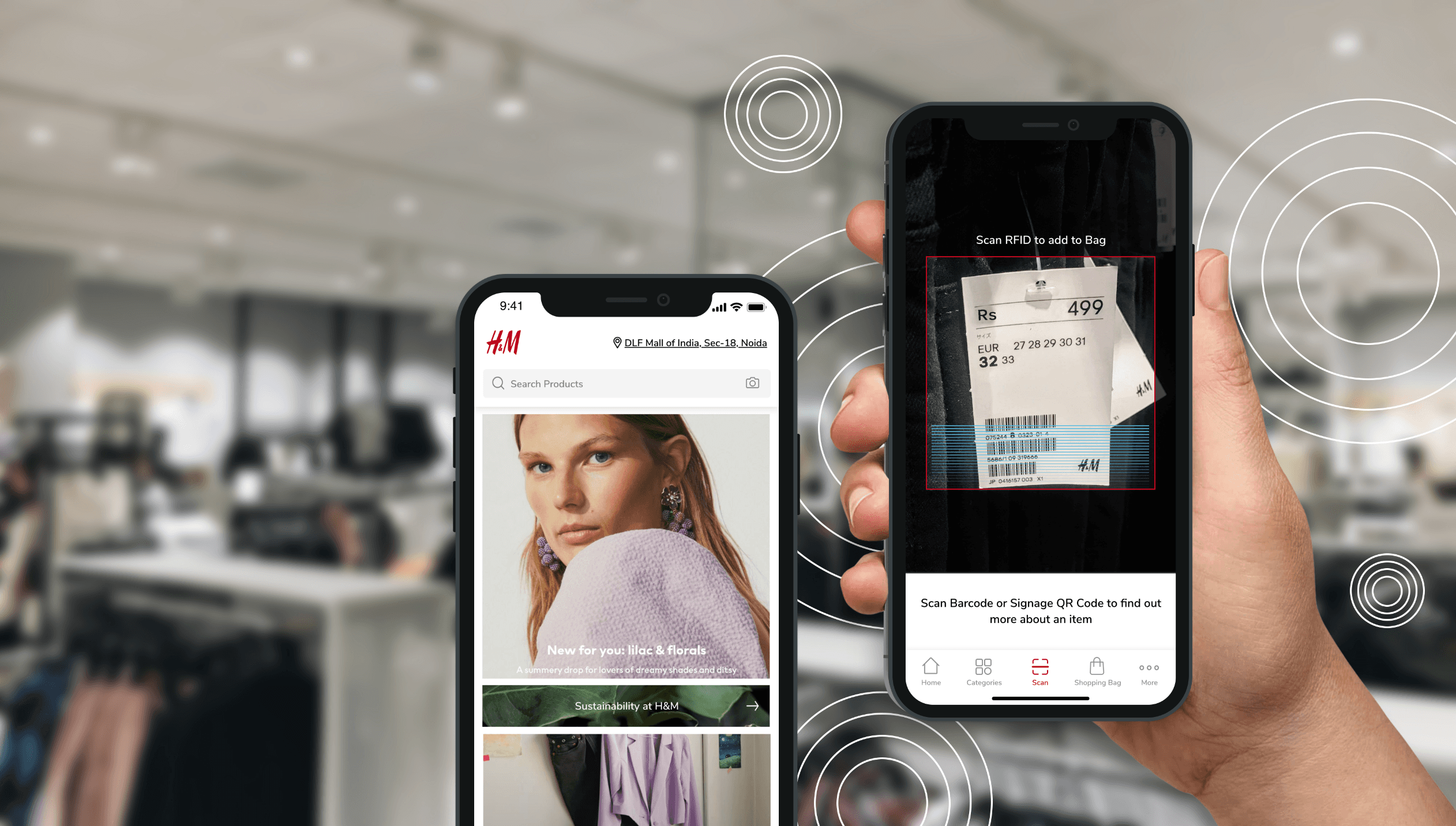
The process of a quick checkout
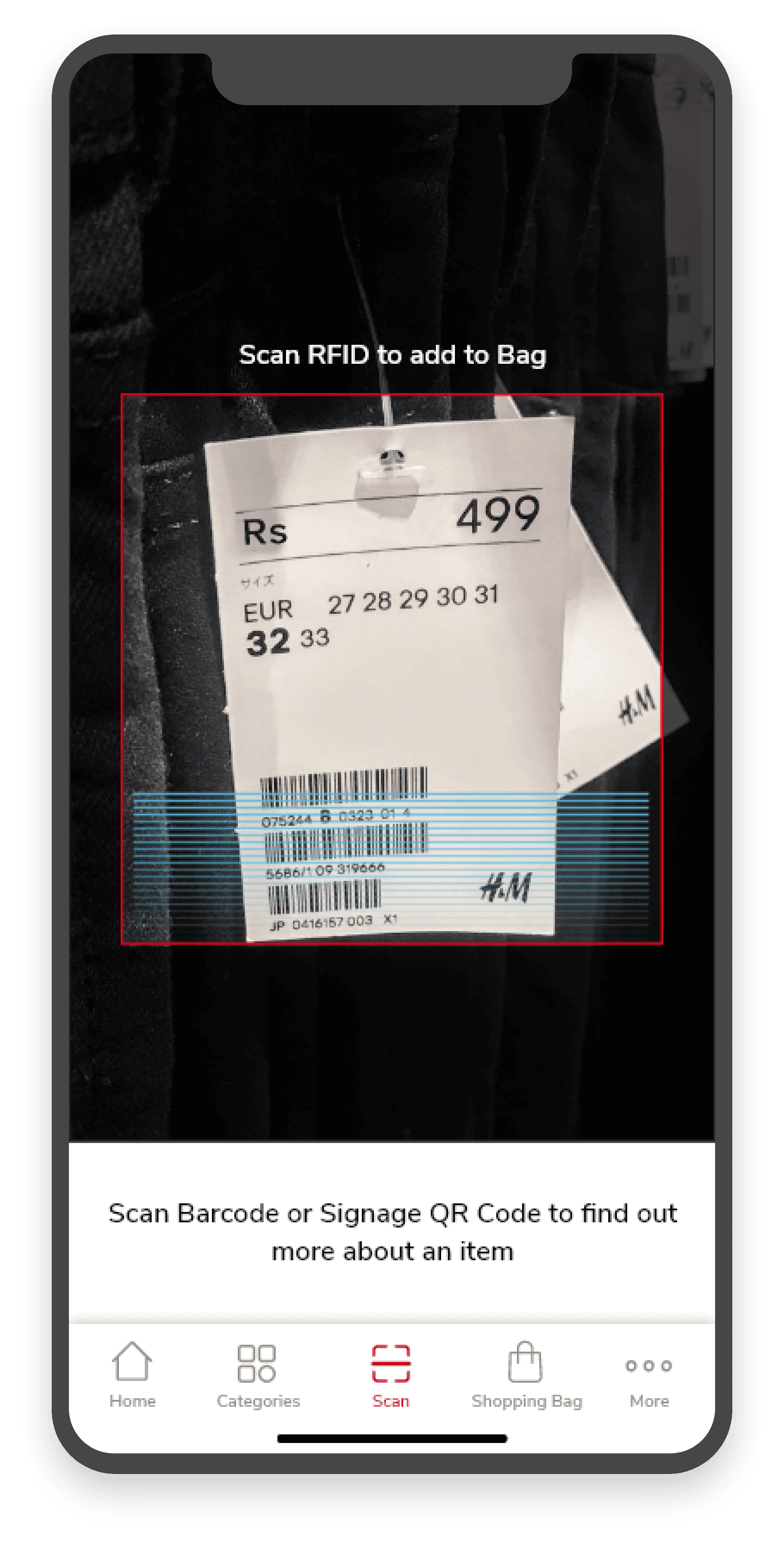
01 Scan
Scanning product barcodes in the store to buy

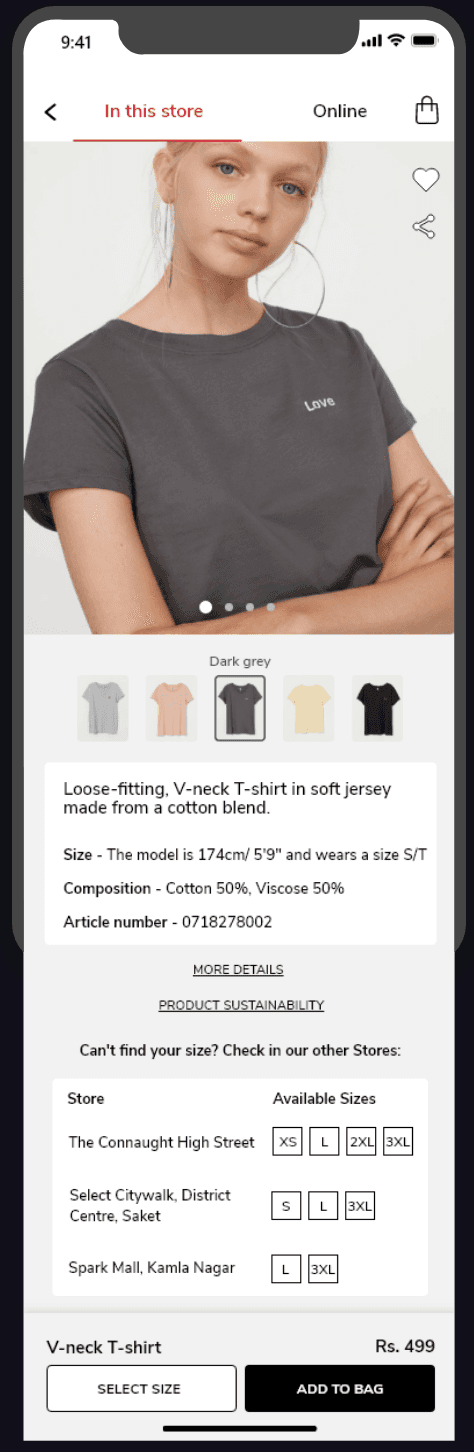
02 View details
Scanning reveals additional information about the product and also stock details at other stores

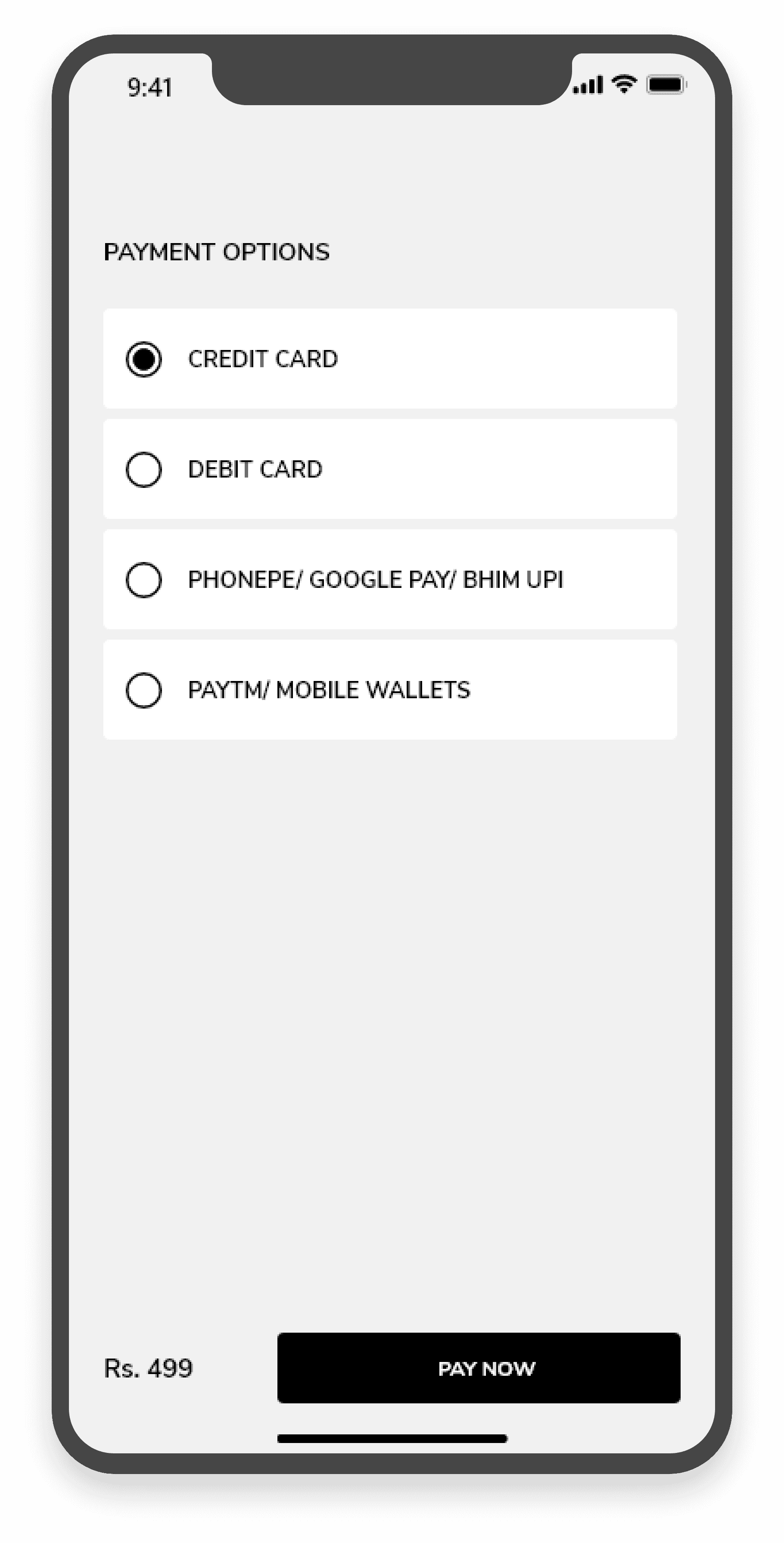
03 Pay
Pay securely in the app using a wide variety of fast payment options

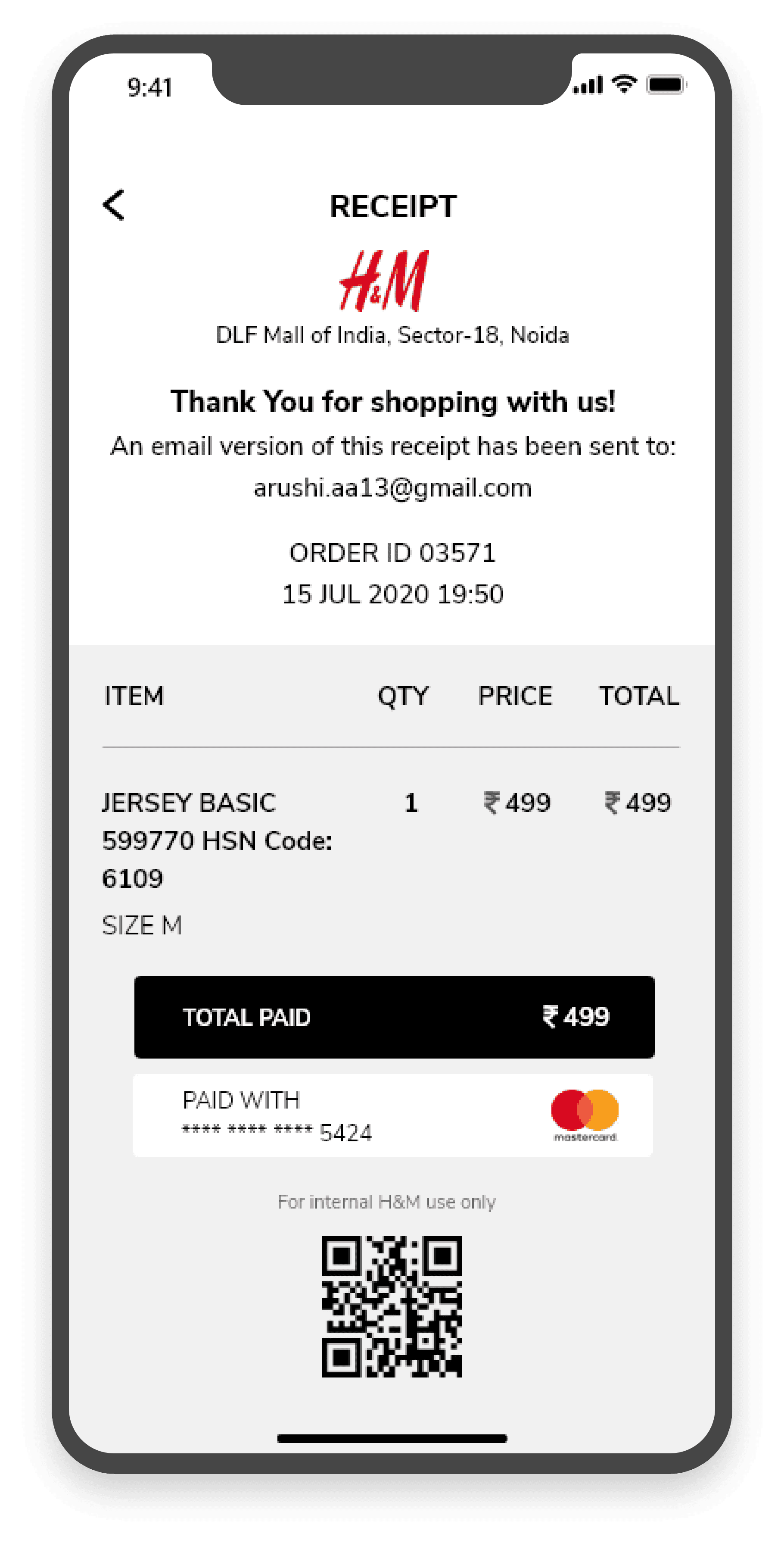
04 Receipt
Receive an instant digital receipt in the app and also by email

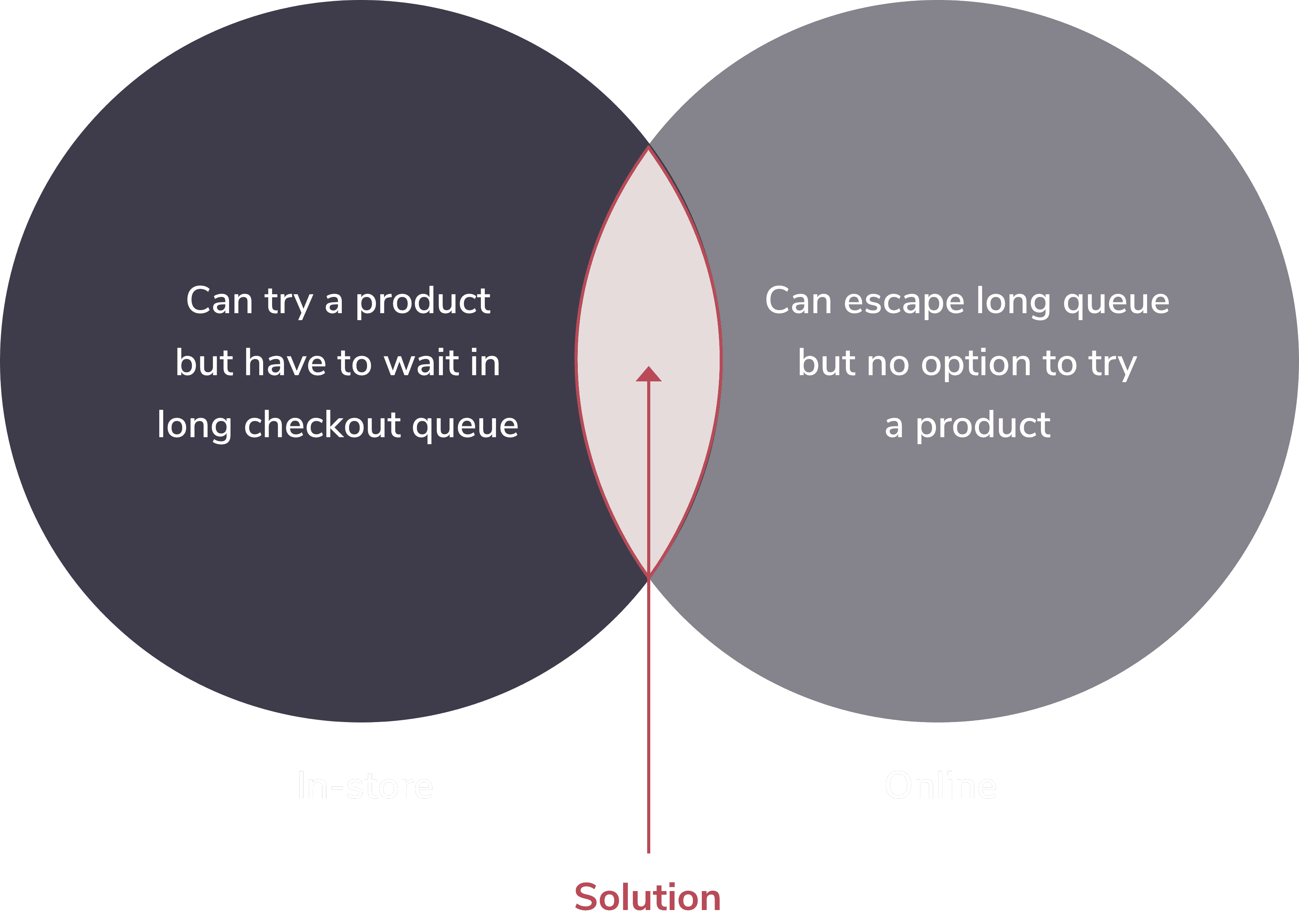
The Dilemma - Offline vs Online

Bricks and clicks - Ending the long queue story with a twist
Almost all of us use mobile phones in the store while shopping. Then why not utilize them to make our lives easier?
The solution to the problem is to introduce a self-checkout feature Scan & Go in the existing mobile app, where users can scan a product’s barcode or QR code, select size, pay through their mobile and exit the store without having to wait in long checkout lines.
Voila! No more second thoughts about entering the store like I had.
By integrating the online and in-store experience, customers can also scan a product to see its inventory availability in store (or other locations).
So browsing and keeping track of our favourite products just got easier! No need to chase the store staff anymore.
This will enable them to transition from in-store to online (and vice-versa) seamlessly receiving a consistent brand experience across both channels.
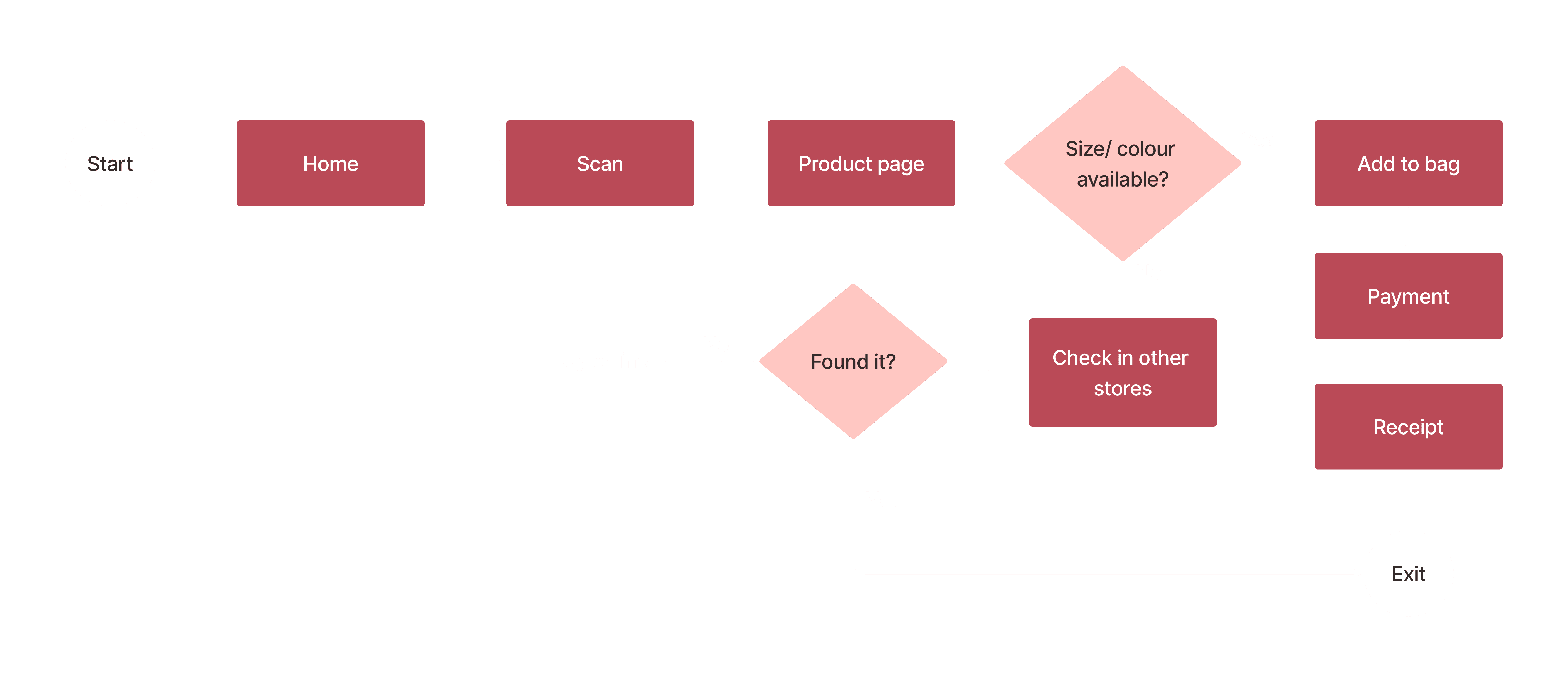
Breaking it down - a simpler flow

New user flow
Synthesizing Insights
I mapped the observations gathered from the interviews on cards and synthesised them. This helped me in getting more clarity on the actionable insights:

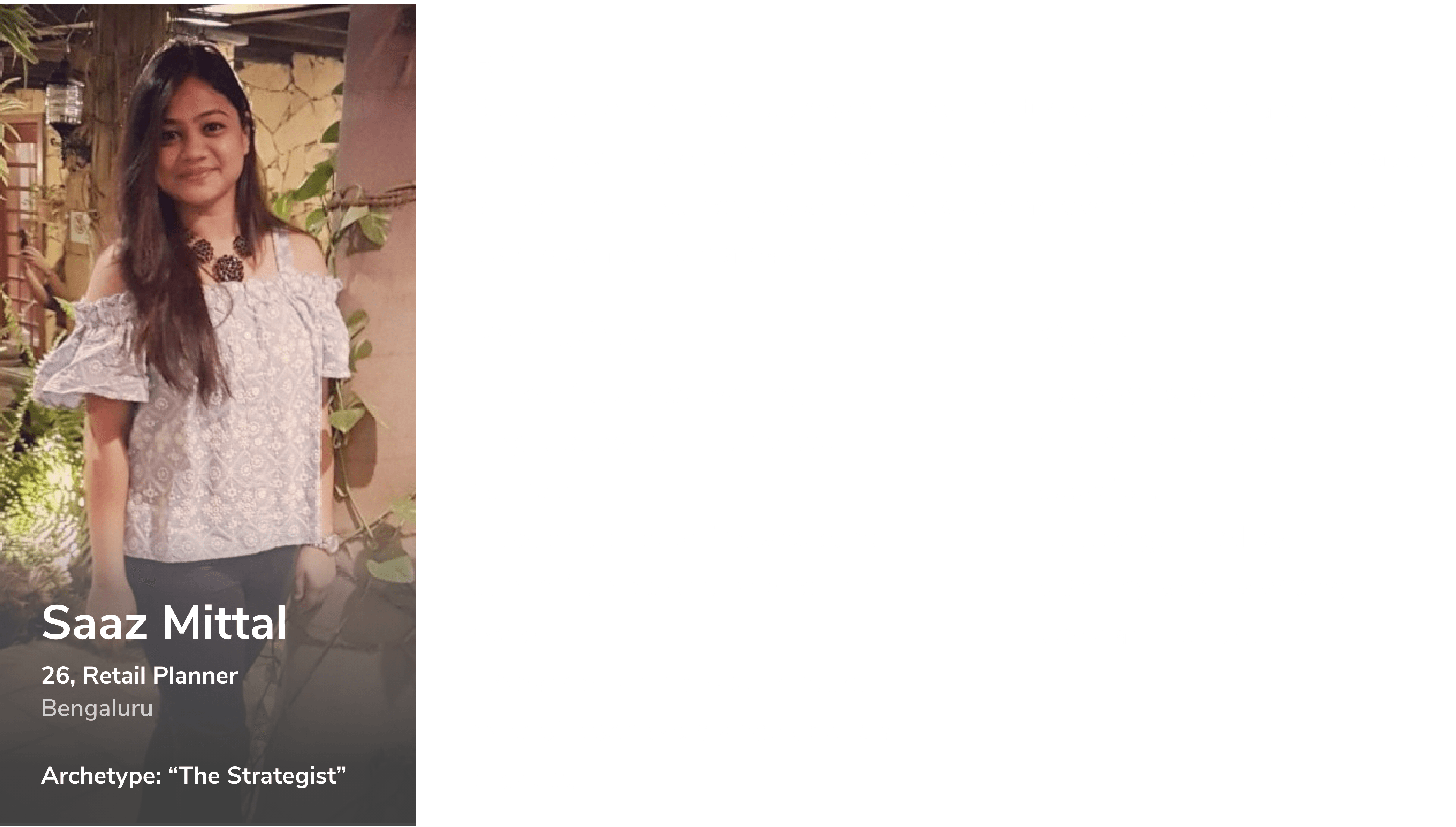
Based on the extensive user research, I came up with a user persona to constantly guide me through and create empathy during initial stages:

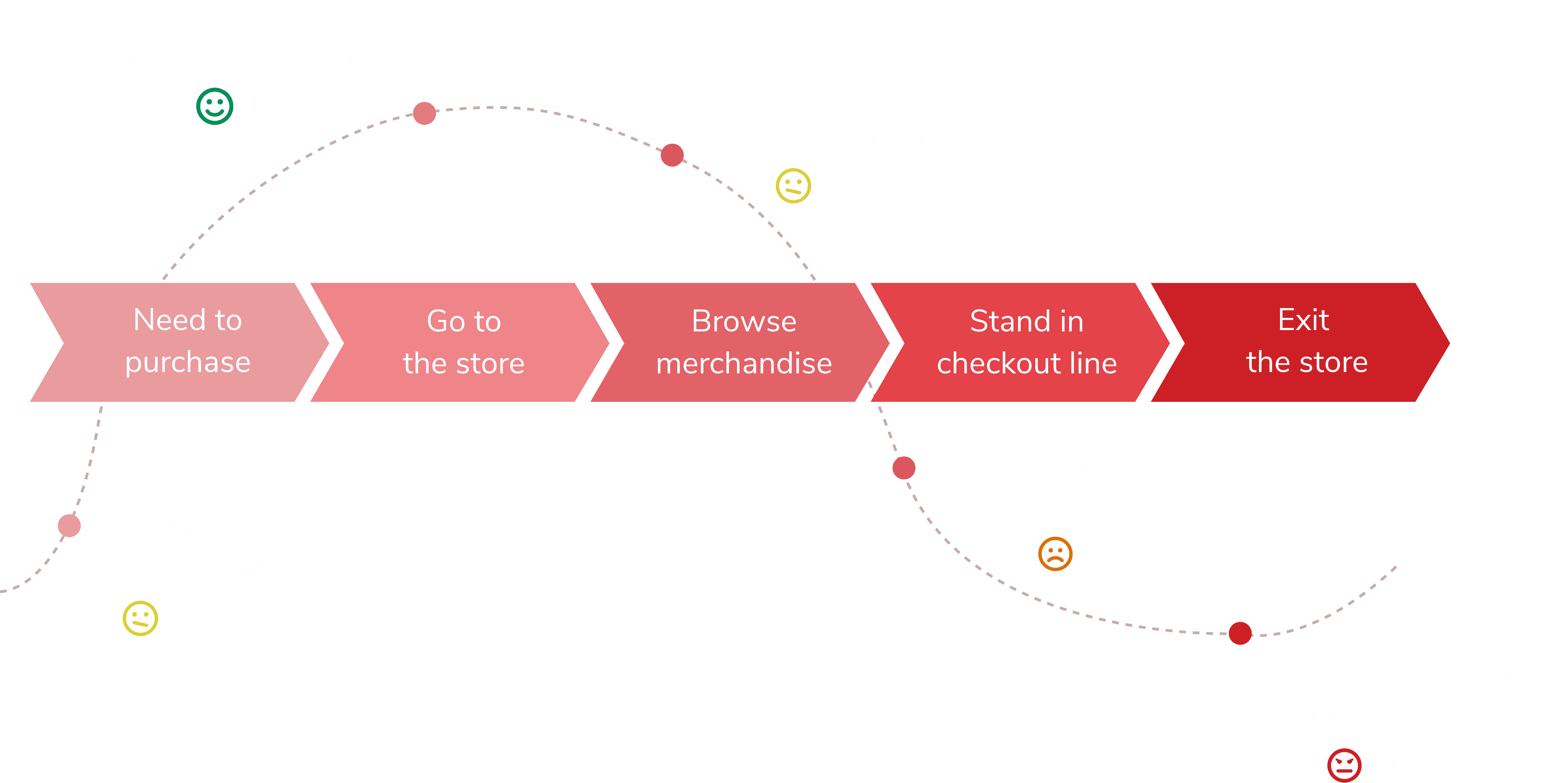
What’s the user’s emotional state?
I mapped out the user’s state of mind in the form of a retail journey to understand the emotional states I had to design for.

What problem am I trying to solve?
Being a frequent shopper and an ex-fashion professional, I have visited many brick-and-mortar stores over the years, especially H&M.
I usually enter the store with sheer enthusiasm but after strolling through its large alleys while browsing hundreds of products, I end up waiting in long check-out lines, feeling frustrated. With every minute ticking while in the queue, I begin to question my decision of entering the store. The so-called “fast fashion” becomes “slow” when it comes to checking out.
This lead me to think that:
Long queues in stores scare away customers. In fact, often it can lead to frustrated customers abandoning purchases.
Whoa, that sounds like a big one!
Now hold on, am I the only one who faced this problem?
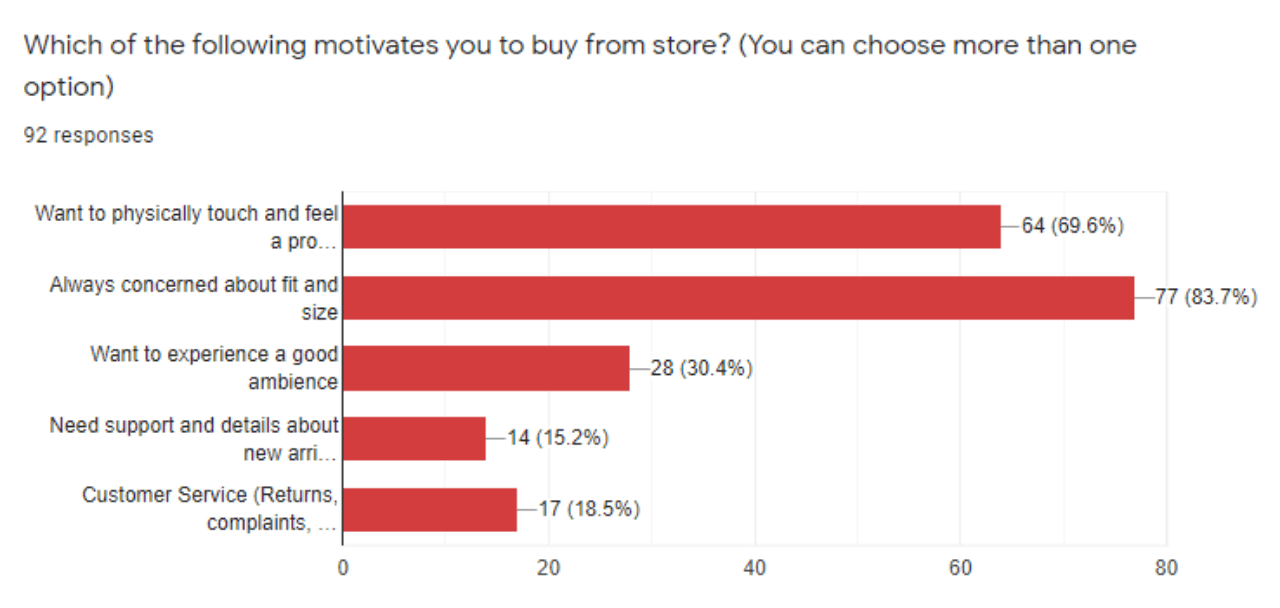
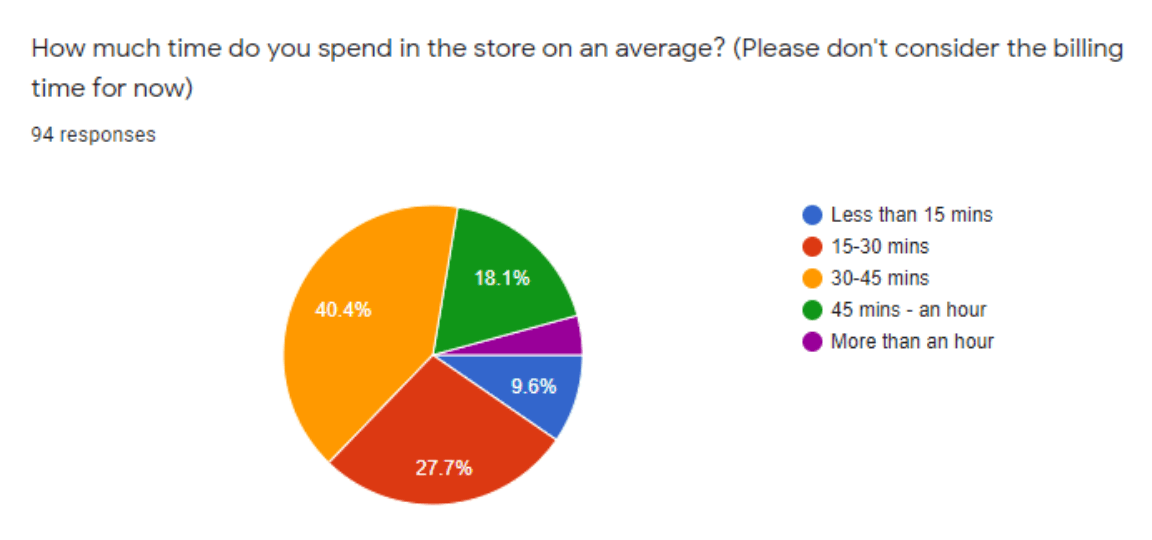
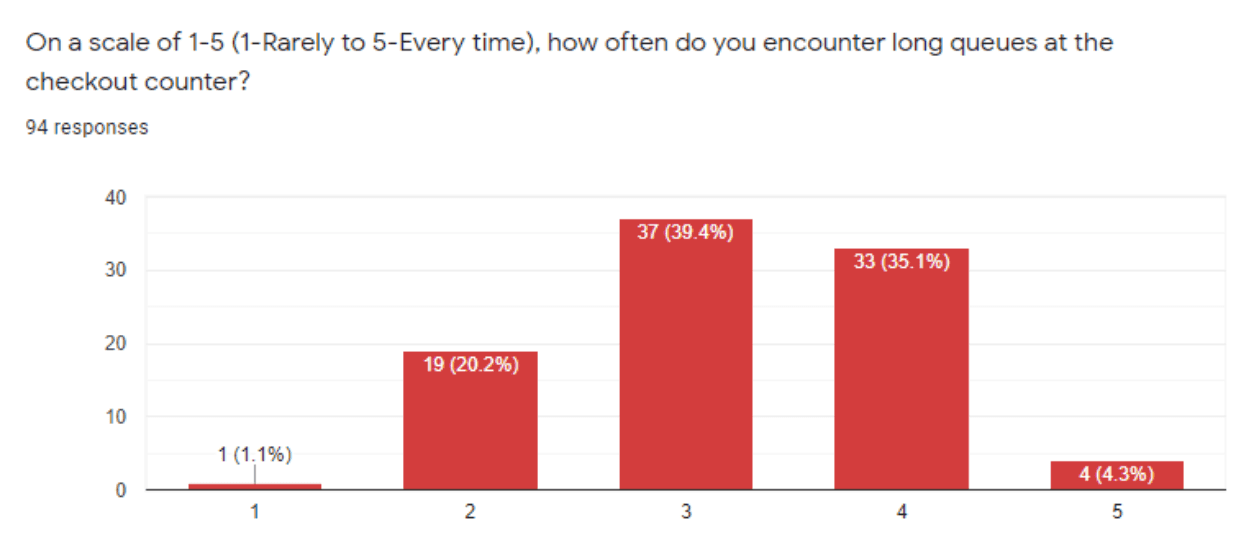
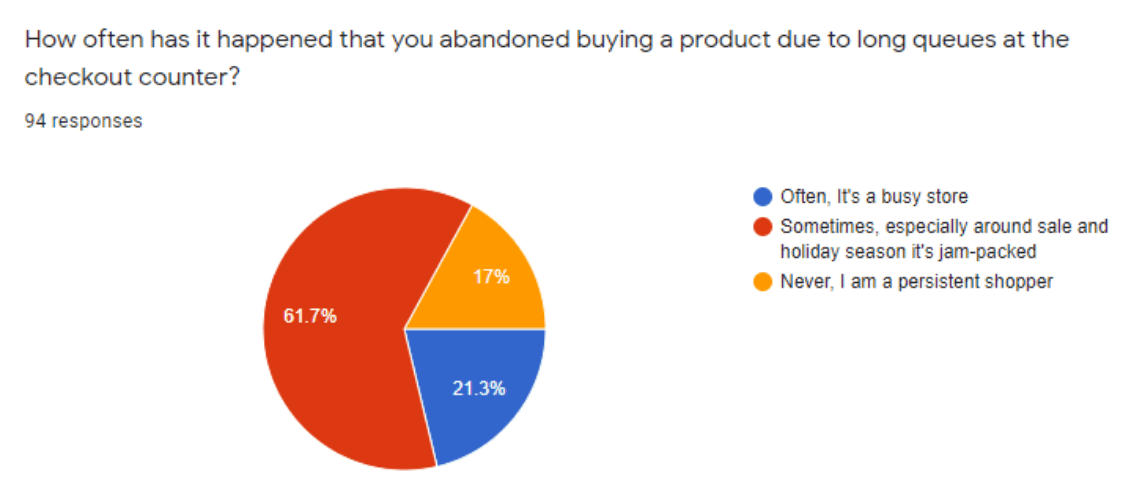
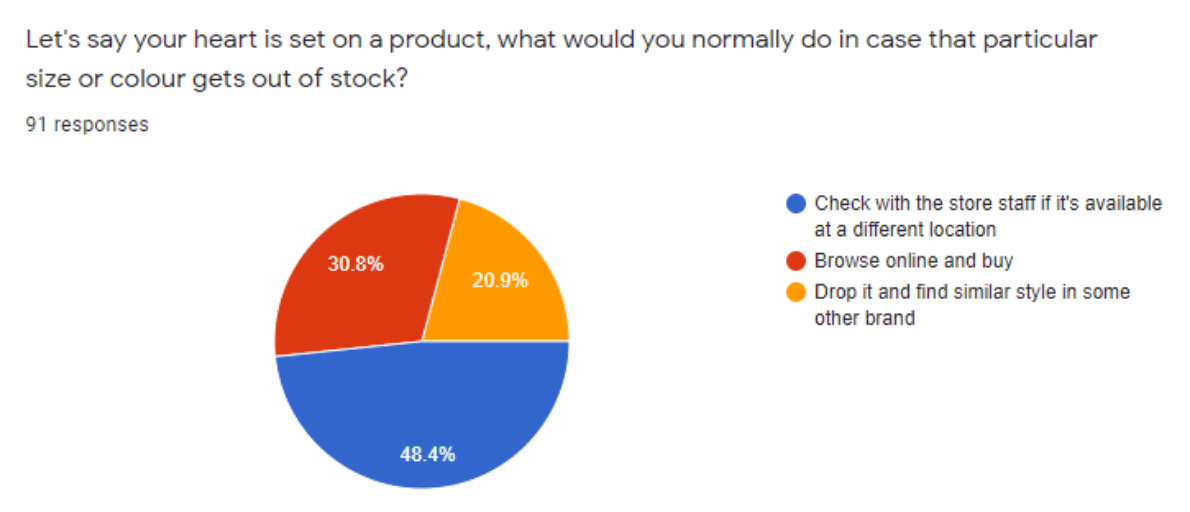
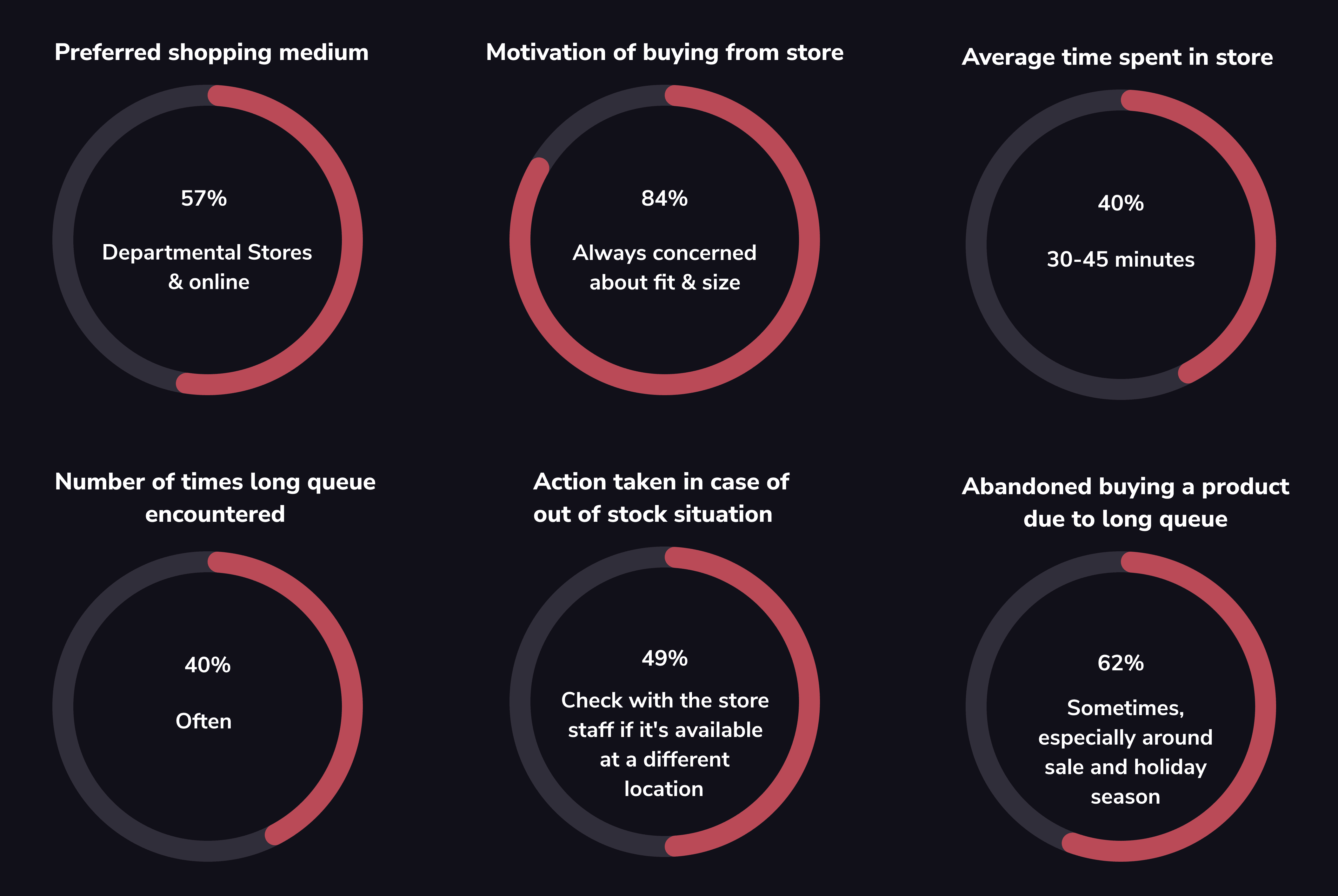
To verify this, I conducted a quantitative survey (using google forms) about other customers’ shopping experience at H&M and did some number crunching. This was the first step in validating my hypothesis and reaching a consensus.






% OF USERS SAID

Understanding the "why" behind the statistics
Now that I had some data to support that I was not the only one facing the problem, it was time to delve a little deeper and gather some insights about other users’ experiences at H&M by empathising with their stories.
For this I interviewed 5 regular customers as they shared their experience in detail and a more expressive manner.
Some of the questions asked in the interview:
Why do you shop from H&M?
What are the reasons when choosing online vs offline?
Tell me about your experience at the store the last time you visited.
Are you always able to find what you’re looking for? In a scenario where you can’t, what is your next step?
When you wait in long checkout queues, how does that make you feel? What do you usually do in that case?
Do you use the H&M app? If yes, tell me about your experience. If not, why?
Whether you're a potential co-worker, a fellow creative, or simply a curious soul, I'd love to hear from you!
Drop me a Hi and let's get the conversation started.
arushi.aa13@gmail.com
Check out more About me
Copyright 2023 - Made with love by Arushi Arora |
You can also find me on